codecademy とは
https://www.codecademy.com/
ブラウザ上で様々なプログラミング言語を体系的に学習できるウェブサービスです。
公式の説明動画はコチラ。
ちなみに、
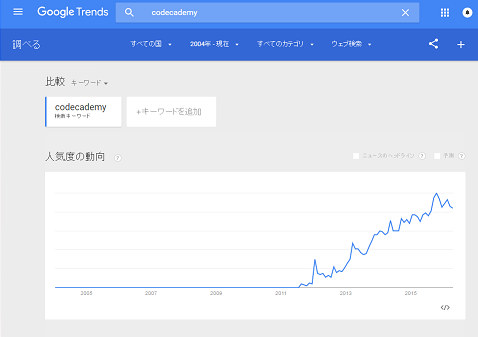
google トレンドによるとまだまだ人気が続いているようです。

どういう時に利用する?
新しいプログラミング言語を覚える機会って
稀に良くあるじゃないですか。
そんな時まずは
「○○言語 入門」とかで検索していくつかのサイトを見て回ったり、
書籍を買って学び始めたりすると思います。
が、
こういうのって実際に手を動かさないと覚えられないんですよね。。
でも、開発環境を整えるために
特定のプログラムとかライブラリとかインストールしなきゃいけなかったり、
今の環境が壊れちゃうんじゃないかって怖がったり、
そんなこんなで二の足を踏んじゃうこともあるのです。。
・・・でもっ!
codecademy なら大丈夫!
面倒なインストール。必要なし!
現環境が壊れる、可能性なし!
全部ブラウザ上で実際のコードを
ガリガリ打ってバリバリ動かせます。
ということで今回は、
[Python] をやってみることにしました。
このコースは、標準履修時間 13 時間だそうで。
最短 5分の短い区切りごとに小さな課題を与えられて、
それをこなしていく事で学んでいけます。
けっこう子気味よく進められる間隔なのでなかなか気に入っています。
画面を見てみよう

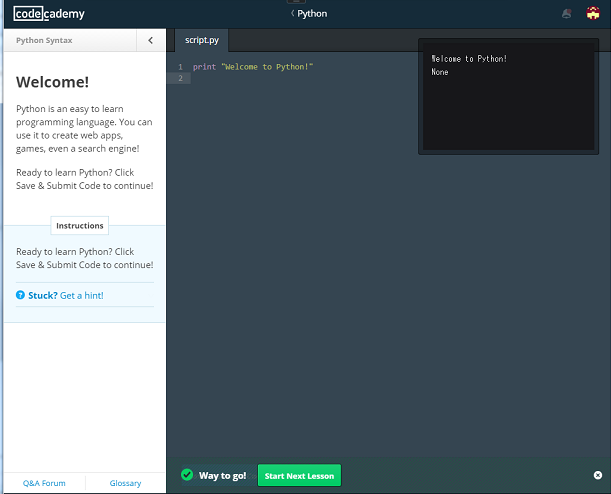
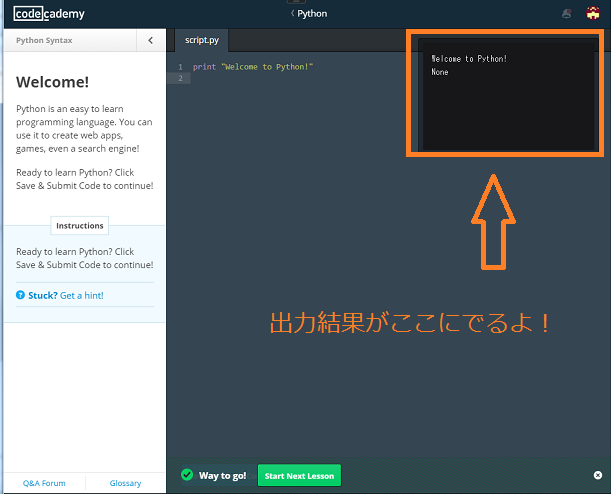
↑ コースを始めるとこんな画面が現れます。

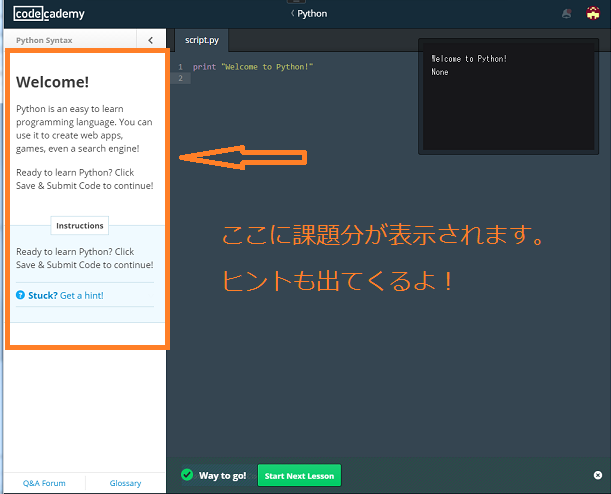
↑ 一番左が課題を表示する領域
「○○を出力するコードを書いてみ」
「入力データをごにょごにょして△△な出力してみ」
みたいな感じで課題が出されます。

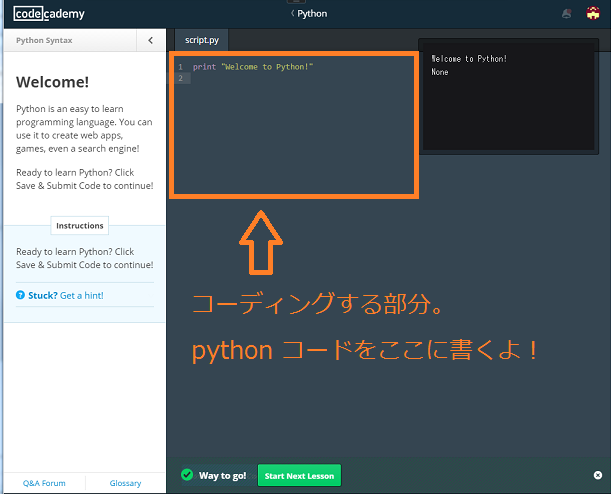
↑ 真ん中がコーディングする領域。
与えられた課題をクリアするようにコーディングします。

↑ 一番右が出力画面。
真ん中のエディタで書いたコードをいつでも出力できます。
実行すると同時に添削が行われ、課題をクリアした場合は次に進めます。
こんな感じで、少しずつ小さな課題を繰り返していって、
どんどん大きな課題を与えられていきます。
これがまた、サクサク進むのでやっていて楽しいのです音符
ちなみに、
学習できるコースは他にも色々あります。
一部を抜粋してみると以下のような感じ。
[プログラミング言語系]
・HTML、CSS
・JavaScript
・PHP
・Ruby
・Python
[ウェブデベロッパー向けのスキル系]
・ウェブサイト作成
・Ruby on Rails
・Command Line
・AngularJS
・SQL テーブル作成、データ解析
・Git
[成果物が明確なもの系]
・自分の名前をアニメーションさせる。
・Web サイト上に自己紹介ページを作成する。
・プログラミングで太陽系を作成する。
[API操作系]
・nhtsa (アメリカのハイウェイ交通状態を取得しよう)
・dwolla (オンラインで送金するサービスをつくってみよう)
・wepay (グループの料金会計を代行してみよう)
・github (認証系 API を Ruby でたたいてみよう)
・npr (過去のラジオ番組を利用してみよう)
・sendgrid (メール配信サービスを使ってみよう)
・SoundCloud (音楽を自由に聴いてみよう)
・evernote (エバーノートの API をたたいてみよう)
・box (クラウド上にファイルを保存してみよう)
・twitter (ツイッターでつぶやいてみよう)
・youtube (ユーチューブの動画を検索してみよう)
(関係ないけど、すんげぇ面白い API いっぱい増えてるな!
久しぶりに公開 API を調べてみよう。
オラわくわくすっぞ!)
ちなみにちなみに、
codecademy は有料版もあります。
アップグレードすると以下のことができるようになるらしい。
・ちゃんとした人間がついて、リアルタイムでやりとりが可能。(ブラウザ)
・学習に最適な問題集を利用できるようになる。
・ブラウザ上でなく実際に集まって学習可能。
以上。
なかなか面白いので他のコースもやってみようかな。




